Overview
If you are new to angular, had done setup and eager to start building your first web app, this article will guide you through the process, step by step.
Prerequisites
Before diving into Angular development, make sure you have setup the development environment and have installed angular CLI. If you didn't then visit the previous article where I given the detailed steps to setup the development environment.
Create a New Angular Project
Since we already installed Angular CLI, we can now create a new Angular project by running the following command:
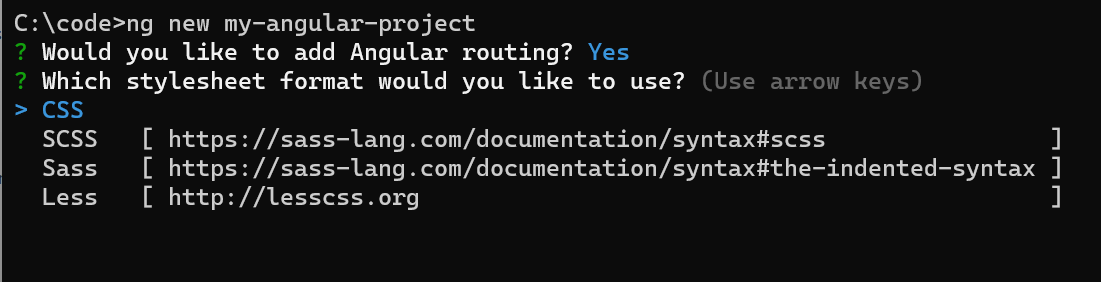
ng new my-angular-projectReplace my-angular-app with your preferred project name.
Now it will prompt you to choose various project configuration options, such as whether to include Angular routing and which stylesheet format to use (CSS, SCSS, etc.).

Navigate to Your Project Folder
Use the cd command to navigate to the newly created project folder:
cd my-angular-projectServe Your Angular Application
To run your Angular Application in a development server and see it in action, use the command:
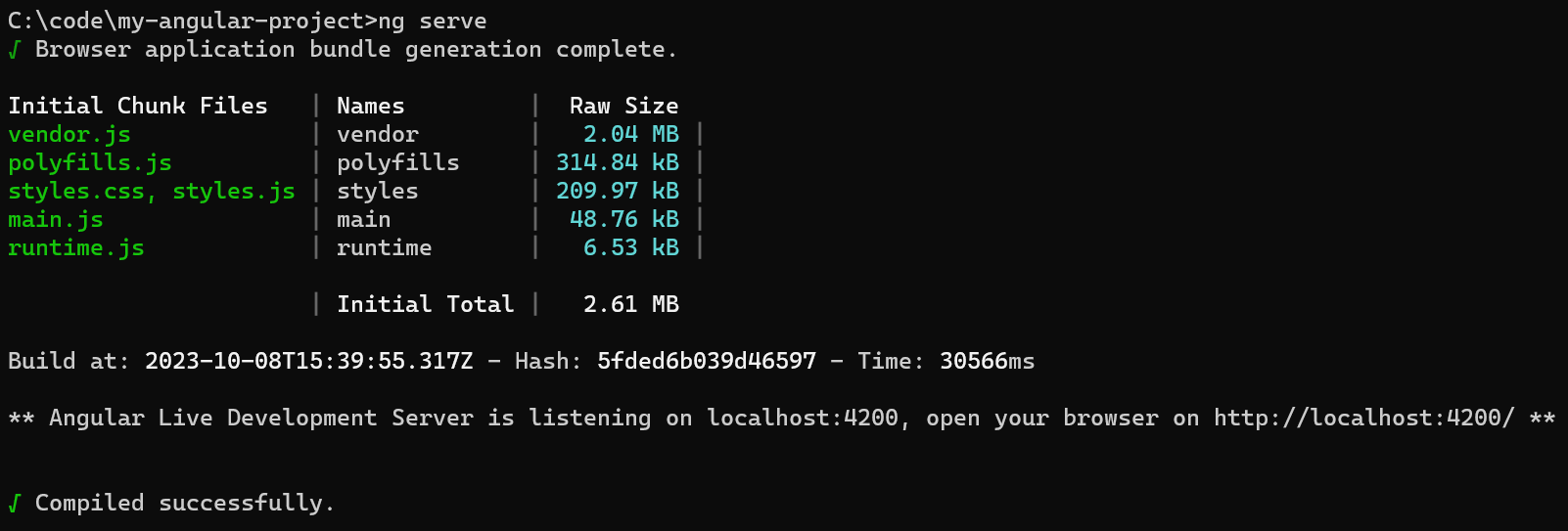
ng serveThis command compiles your Angular app and launches a local development server. You will see output indicating that the app is running, typically at http://localhost:4200/.

Explore Your Angular Application
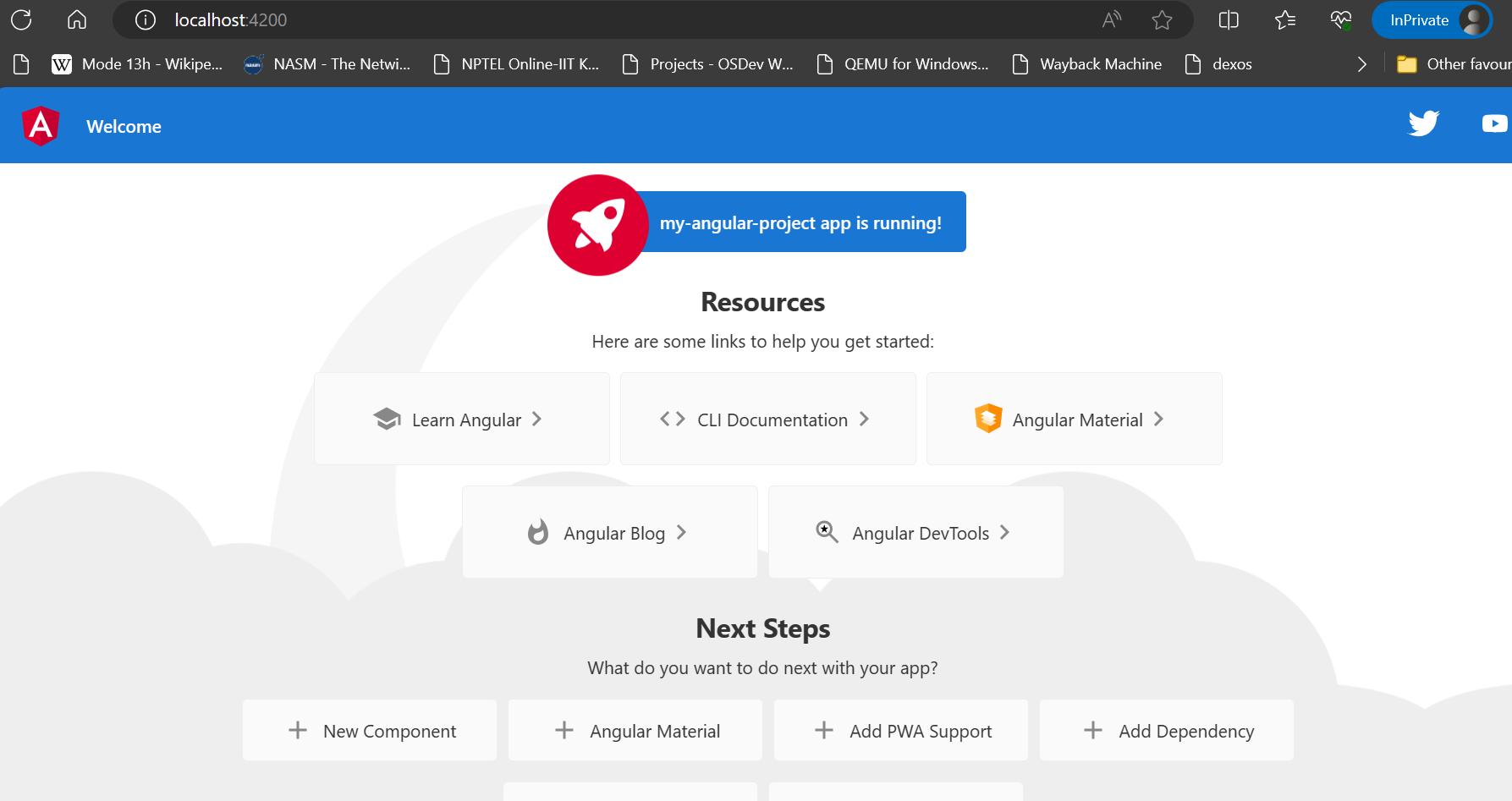
Open your web browser and navigate to http://localhost:4200/. You will see you Angular app's default homepage.
Angular CLI generates a basic project structure with sample components and templates, allowing you to start coding immediately. You can explore and modify the code in the src directory, particularly the app subdirectory, which contains the core components and templates of your application.

Conclusion
Congratulations! You have successfully created your first angular application. This is just the beginning of your Angular journey. As we go through the course we will explore advanced topics like routing, services, forms, and much to build powerful and feature-rich web applications.
Happy Coding!
Leave a comment
Your email address will not be published. Required fields are marked *
