Overview
Aspiring developers, whether they are just starting their coding journey or embarking on a new project, face a crucial initial step: setting up their development environment. A well-configured development environment is the foundation for efficient and productive coding. In this guide, we will walk through the process of setting up your development environment, focusing on essential tools like Node.js, npm and a code editor.
Prerequisites
Before we begin, ensure that you have the following prerequisites in place:
Node.js and npm:
Angular relies on Node.js and npm (Node Package Manager). If you haven't already installed them, visit the Node.js website to download and install the latest LTS (Long-Term Support) version for your operating system.
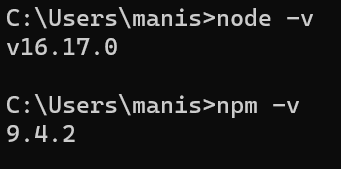
After installation, you can verify that Node.js and npm are correctly installed by opening your terminal or command prompt and running the following commands:
node -v
npm -vBelow is the screenshot in my case:

Code Editor:
You will need a code editor to write and manage your angular applications. Popular choice is Visual Studio Code. Make sure you have installed the one.
Angular Installation
Step 1: Install Angular CLI
Angular CLI (Command Line Interface) is a powerful tool that simplifies the process of creating, building, and deploying Angular applications. You can install it globally on your system using npm. Open your terminal or command prompt and run the following command:
npm install -g @angular/cliThis command installs Angular CLI globally, making it available as a command-line tool.
You can verify the presence of Angular CLI (Command Line Interface) globally by running the below command:
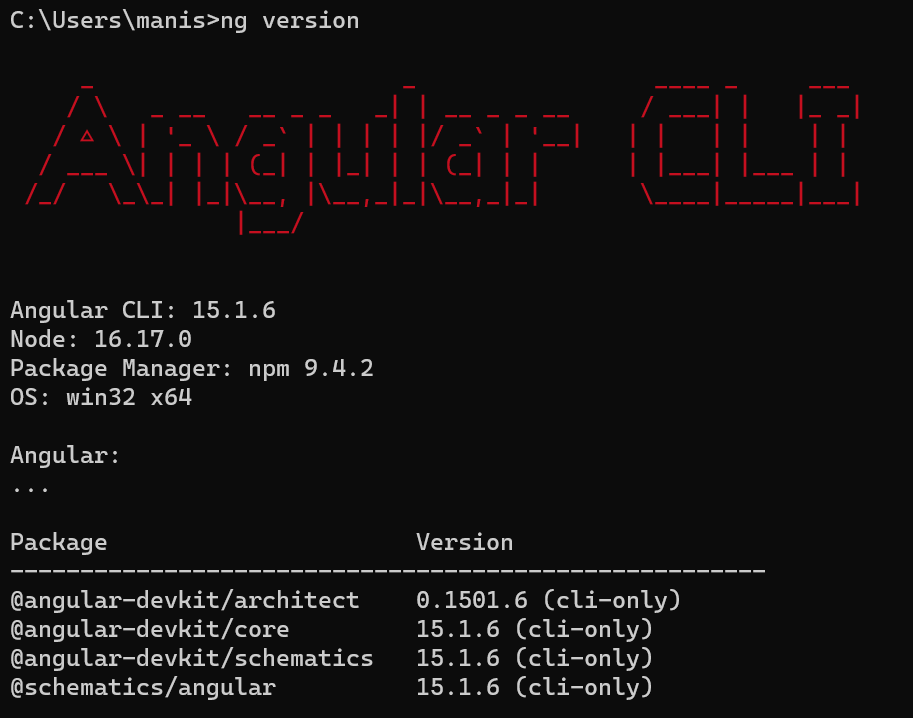
ng versionThis command will display the version information for Angular CLI if it is installed. If Angular CLI is not installed, you will likely see an error message indicating that the command is not recognized.
Below is the sample output, version may differ in your case.

Leave a comment
Your email address will not be published. Required fields are marked *